

اگر به یک وب سایت یا فروشگاه رایگان با فضای نامحدود و امکانات فراوان نیاز دارید بی درنگ دکمه زیر را کلیک نمایید.
ایجاد وب سایت یا
چكيده:
همانطوري كه مي دانيد امروزه اينترنت و وب جهاني نقش مهمي در علم و اقتصاد و خيلي از زمينه ها بازي مي كند. پس تمام علوم و فرآيندهايي كه منجر به بهبود و ارتقاي اينترنت و كاركرد آن شوند. از اهميت ويژه اي برخوردار خواهند بود.
طراحي وب سايت كه موضوع اين مقاله مي باشد به منزله بلوكماي ساختماني و پايه اصلي اينترنت مي باشند. پس به تبع موارد گفته شده هر دستاوردي كه باعث تسهيل اين فرآيند شود. از اهميت برخورداراست.
در اين مقاله ما در مورد پروژه اي به نام web tango صحبت مي كنيم. كه با استفاده از مقياس هاي كمي جنبه هاي اطلاعاتي حركتي و گرافيكي يك وب سايت، قصد دارد به طراحان غير حرفه اي جهت بهبود سايتهايشان كمك كند.
چيزي كه كار ما را از بيشتر كارهاي ديگر برجسته مي سازد. اين است كه اين ابزار بر پايه مقياس هاي مشتق شده تجربي است كه روي هزاران صفحه وب محاسبه شده است.
اميد است كه اين مقاله رهنمودي باشد به سمت بالا بردن سطح علمي شما سروران.
فصل اول
مقدمه
وب سايتهايي[1] كه ضعيف طراحي شده اند مي توانند منجر به از دست دادن توليد و درآمد شوند. بنابراين اين سوال كه چطور طراحي وب سايتهاي اطلاعاتي را بهبود بخشيم، از اهميت ويژه اي برخوردار است. گرچه اكثر وب سايتهاي برجسته توسط شركت هاي حرفه اي طراحي، ايجاد شده اند، اما خيلي از سايت هاي كوچكتر توسط افرادي با تجربه كمي از طراحي يا تعليم ساخته مي شوند. در نتيجه، وب سايتهايي با دسترسي عمومي مانند آنهايي كه متعلق به حرفه هاي كوچك و بدون سود هستند، اغلب قابليت استفاده با استاندارد ضعيف را دارند.
چه چيز باعث طراحي يك وب سايت با كيفيت بالا مي شود؟ اگرچه كتابهاي راهنماي طراحي وب موجود هستند، اما يك شكاف بزرگي بين يك چيز اكتشافي مانند ثابت كردن اين رابطه و اجراي اين نظر وجود دارد. بعلاوه، راهنماها مغايرت ايجاد مي كنند، و نظر مشابهي را براي تمام انواع وب سايتها، بدون توجه به هدف و منظورشان ارائه مي دهند. بالاخره راهنماها احتياج به مطالعه دقيق دارند و ممكن است براي طراح گاهگاهي آشنا نباشند.
به عنوان قسمتي از پروژه web Tango، ما روش هاي اتوماتيكي را براي كمك به طراحان براي بهبود سايتهايشان جستجو مي كنيم. هدف ما ايجاد يك وسيله موثر است كه به دور كردن سازندگان وب سايتها از طراحي بد، و هدايت آنها به سمت طراحي هاي بهتر كمك كند. يك ابزار چك كننده كيفيت مشابه چك كننده گرامر در يك فرايند كلمه اي است چيزي كه كار ما را از بيشتر كارهاي ديگر، مشخص و برجسته مي سازد اين است كه اين ابزار بر پايه مقياسهاي مشتق شده تجربي است كه روي هزاران صفحه وب محاسبه شده است. ما اين مقياسها را كه جنبه هاي اطلاعاتي حركتي و گرافيكي يك وب سايت را مشخص مي كند به نمودارهايي براي انواع مختلفي از سايتها تبديل كرديم. طرح مقدماتي ما چك كردن ابزاري است كه از اين نمودارها براي ارزيابي طراحي هاي وب سايتها استفاده مي كند، نسخه هاي بعدي همچنين، بهبودها و اصلاحات طراحي را ارائه مي دهند.
بسياري از اين ابزارهاي نرم افزاري كه در اين مقاله توصيف شده اند به صورت online در webtango . berkeley. Edu موجود مي باشد.
فصل دوم
صفحه وب و اندازه هاي سايت
سطح ظاهري يك وب سايت، تركيب پيچيده اي از متون، پيوندها[2]، عناصر گرافيكي و جنبه هاي ديگر است كه روي كيفيت كلي سايت تاثير مي گذارد. بنابراين، طراحي وب سايت مستلزم مجموعه وسيعي از فعاليت ها براي مشخص كردن اين جنبه هاي گوناگون است.
طراحي اطلاعاتي: روي تشخيص و گروه بندي موضوعات و بهبود عناوين دسته بندي به منظور انعكاس ساختمان اطلاعاتي سايت متمركز است.
طراحي حركتي: روي بهبود مكانيزم ها (مانند پيوندها و نوارهاي حركتي) به منظور تسهيل رابطه و تاثير متقابل با ساختمان اطلاعاتي تاكيد مي كند.
طراحي گرافيكي: روي ارائه بصري تاكيد دارد.
طراحي تجربي: شامل تمام اين سه دسته بندي به علاوه خاصيت هايي كه روي كل تجربه كاربر تاثير مي گذارد، مي شود.
تمام اين تركيبات طراحي مستلزم برخي تحقيق ها و تحليل ها است كه درون وظايفي كه كاربران احتمال مي رود بر عهده بگيرند، گنجانده مي شود.
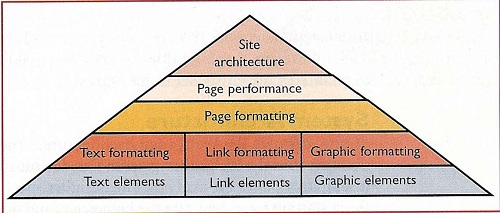
طراحي اطلاعاتي، حركتي، گرافيكي و تجربي مي تواند به علاوه به جنبه هاي شرح داده شده در شكل 1-2 اشاره كند. سطوح پاييني مطابق با طراحي اطلاعاتي، حركتي، و گرافيكي (براي مثال عناصر نوشتاري وتنظيماتي، طراحي اطلاعاتي را منعكس مي كنند)، سطوح بالايي مطابق است با طراحي تجربي.
شكل نشان مي دهد كه عناصر نوشتاري، ارتباطي و گرافيكي، بلوك هاي ساختماني سطوح وب هستند. جنبه ها روي سطح بعدي تنظيمات اين بلوكهاي ساختماني را مشخص مي كند و سطح بعدي، تنظيمات صفحه را مشخص مي كند. دو سطح بالايي، كار صفحه و معماري سايت را مشخص مي كند. (استحكام و ثبات صفحه، پهنا، عمق و غيره).
براي ساختن اين جدول، ما توضيحات طراحي وب و مطالعات كاربري منتشر شده را به منظور مشخص كردن ويژگي هاي كليدي كه روي قابليت استفاده و كيفيت سطحي وب تاثير مي گذارد بررسي كرديم. ما اندازه هاي كمي را به منظور ارزيابي و تشخيص ويژگي هايي مثل مقدار متن، رنگ، ثبات و استحكام سايت كه در توضيحات بحث مي شوند مي گيريم. ما سپس ابزاري را توسعه مي دهيم كه مي تواند اندازه هاي سطح 157 صفحه و سايت را محاسبه كند. ما دقت اين ابزار را در محاسبه اندازه ها براي مجموعه اي از يك نمونه صفحات وب ارزيابي كرديم و دقت بالايي را (84 درصد به طور متوسط) روي 154 اندازه گيري پيدا كرديم. جدول 1-2 تمام اندازه گيري را خلاصه كرده است.
[1]- web site
[2]- Link
شامل ورد 20صفحه ای
مبلغ قابل پرداخت 29,000 تومان